Congratulations! You’ve got a shiny new logo! Now what?
Don’t skip this super-important step of generating several logo files so you can be ready for anything.
- You want to have the right logo file formats for any use that may come up in the future.
- You want to be able to provide the right logo file formats to vendors and third parties who need to use your logo.
- You want a nice, organized folder of logos so you can quickly find the right file at the right time.
- You’ll want to end up with some vector formats (your logo’s original crisp clean shapes) and some raster formats (pixelated renditions of your logo shapes). If these terms are a little fuzzy for you, skim my blog post that uses Wonder Woman and Buffy to demonstrate the difference.
Before you save your logo file formats, get rid of the fonts!
All instructions and screen captures in this post are for Adobe Illustrator.
The first step is to turn all the text/fonts into outlines so the computer sees it as shapes and not a typeface that needs to be loaded on every machine that tries to open this file. That’s a drag, trust me.
To do this, select the various text blocks and go up to the Type menu and down to Create Outlines. That’s it. Do this to all text so there are no fonts tied to this artwork.
This is also a good time to size your logo so it fits in a 3” X 3” square, approximately. To do this, show rulers on your document, select the whole logo, hold down the shift key on your keyboard and drag a corner handle until it’s the size you want. Holding down the shift key makes sure your logo stays proportional when you resize it.
Next, we’re going to save a series of vector files: ai, eps, pdf, svg.
Logo file formats: .ai
With the logo open and by itself on the document area, go to File > Save As… select Adobe Illustrator (ai) from the pop-up menu and name the file “logodesign.ai.” (Substitute your own company name and logo for everything before the .ai. For example, my logo could be “sherihall-logo.ai”)
The .ai format is the native format for Adobe Illustrator and should always be your working file. Other people may not be interested in it, but you should be. It is your master file, in case you ever want to make changes.
Follow the same process to save your logo as .eps, .pdf, and .svg.

Logo file formats: .eps
The .eps format is Encapsulated PostScript. It’s a universal format for vector files and may be opened by other applications than Illustrator.
Logo file formats: .pdf
The .pdf format is Portable Document Format. This is my preferred way to send and receive vector logo files. It should open easily in Illustrator and lets me make any necessary modifications to the art for my purposes.
Logo file formats: .svg
The .svg format is Scalable Vector Graphics. It’s used mostly for on-screen use, though most logos I see online are .png files. I’ve never found a need to use a .svg file, but it’s easy togenerate, so go ahead and do it. You might run into someone who wants it.
https://en.wikipedia.org/wiki/Scalable_Vector_Graphics
You should now have four new files in addition to your scratch work files that you already had.
I like to save these final files in a subfolder of my logo project folder so they are grouped together and easy to find later on. You can name the folder something like “client-final-logos.”
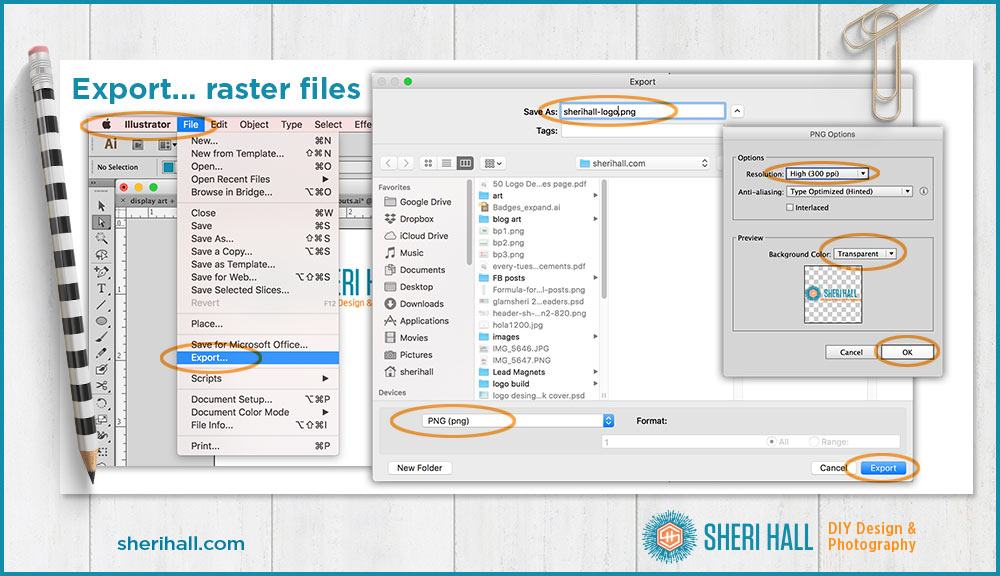
Next, we’re going to Export (not Save As…) to some raster formats
The last two file formats are .png and .jpg. Clients (end users) like to use these formats for in-house documents they might want their logo on: PowerPoint presentations, Word docs, their website, etc.
Logo file formats: .png
With the logo open and by itself on the document area (same as above), go to File > Export… and choose .png with transparency at 24 bit.
The .png format is Portable Network Graphics. It was created to improve on the .gif format. It’s an efficient file format; it can generate a small file size for art that has lots of flat color (like logos!). The main benefit over the .jpg format is that the background of a .png can be transparent; jpegs are stuck with white backgrounds, or whatever color box you have in the background of your art. Notice the gray checkerboard behind my logo in the screen shot below; that signifies transparency.
https://en.wikipedia.org/wiki/Portable_Network_Graphics

Logo file formats: .jpg
Repeat the .png export process for .jpg (choose 300dpi, RGB color).
The .jpg format is Joint Photographics Experts Group. It is best (most efficiently) used for photos, but it’s such a ubiquitous format, that it’s a good idea to export your logo this way. You can choose a couple different resolutions if you like. 72ppi and 300ppi would be my choices. I would add those numbers to the file name to distinguish and organize my files.
https://en.wikipedia.org/wiki/JPEG
Other color versions: black and white
By now, you’ve taken care of saving the logo formats in the colors it was designed.
Sometimes you’ll want an all black version of your logo. You see this used in a list of sponsors on the back of a tee shirt. If your logo doesn’t translate well to one color, you’ll have to convert it to grayscale. In Illustrator, go to the Edit menu, down to Edit Colors > Convert to Grayscale; tweak as necessary so the colors translate well to grays and you have enough contrast.
It’s also handy to have an all white version of your logo in case you need to reverse it out of a dark background.
After you have the .ai file for your black and white (grayscale) versions, go back through the process to save and export the six logo file formats listed above. I usually add “bk” to the end of the file name (before the extension) for black and “wht” for white. This keeps things well organized, which saves me time when I need to track down a specific file.
After I have my folder of logo files, I compress the folder into a zip archive. I send that to my logo design client so they can use it and send it on to third parties that might need it.
If you’ve hired someone to design your logo, make sure you get a file set similar to what I’ve listed here.
If you’ve designed your own logo, generate these formats and keep them in a safe place so you can find them when you need them.
If haven’t started your logo design yet, or maybe you don’t plan to DIY but you want to help your designer create your ultimate logo, check out my Logo Design Questionnaire by clicking that big graphic below.
If you design logos, what file formats do you recommend?
Are there any you used in the past, but don’t anymore?
If you hired someone to design your logo, what formats and color versions did they send you?
Comment below!



Have you tried using the Asset Explorer? I just found that last week or so. It was really handy for pushing out multiple formats, and even multiple scales. 🙂
No,is that a separate utility app? I’ve been using Illustrator since 1990, so I’m used to generating my formats out of that pretty quickly. I’ll check it out.